¡Buenas a todos!
Como os comentamos en Twitter, gracias a que aprendimos cómo generar cartas de manera automática con Photoshop con la sustitución de variables, nos está haciendo más llevaderas las pruebas de valores con el desarrollo de Marble Empire. Tener una plantilla de carta en la cual, tiene aproximadamente unos 30 variables entre ilustraciones, valores de los numeros y la aparición o desaparición de iconos, y de las cuales, cada vez que se cambian cosas, cambian TODAS las cartas, si tuviéramos que generar una a una las 80 cartas de las que se compone (de momento), cada uno de esos 30 campos, podríamos tardar una eternidad cada vez que quisiéramos probar nada. Así que como consideramos que es bastante útil (y que ha habido muy buena respuesta en Twitter ante si hacer un tutorial o no) vamos a ello. Pero lo primero primerito, un aviso:
Es probable que haya 1000 maneras mejores de hacer todo esto. A pesar de todo seguimos siendo unos novatos pero esto a nosotros nos funciona. Así que si sabéis maneras mejores de utilizar todo esto, la sección de comentarios es muy generosa 😀
Al lío:
Programas necesarios:
- Excel (de OpenOffice o Microsoft o el que quieras que permita exportado de fichero CSV con tabulaciones)
- Photoshop (no sabemos a partir de qué versión pero desde hace mucho tiempo seguro que se puede. Nosotros utilizamos la CC de 2017)
- Notepad++ para la sustitución de texto (podéis usar el que más rabia os de) (O utilizar la aplicación de renombrado)
No os vamos a dar un curso ni de Photoshop ni de Excel porque no nos vemos capacitados para ello, pero al menos os diremos más o menos cómo preparar una plantilla para una carta y cómo hacer un excel que Photshop sepa interpretarlo.
Se hablará de fichero CSV y TXT de manera indistinta. Es el fichero de texto que se exportará a partir de la tabla de Excel.
Al final del tutorial tendréis un enlace para descargar el fichero Excel, el fichero txt generado y la plantilla de Photoshop para que podáis hacer vuestras pruebas sin necesidad de generar nada desde cero.
Los pasos a seguir para hacer esta magia son:
- Crear la plantilla en Photoshop y definir las variables
- Crear el excel, rellenarlo y exportarlo a formato CSV con tabulaciones
- Cargar el conjunto de datos (CSV) en Photoshop
- Exportar en ficheros PSD una a una las cartas de manera automática
- Guardarlas todas en el formato que se quiera
1.- Crear la plantilla en Photoshop y definir las variables
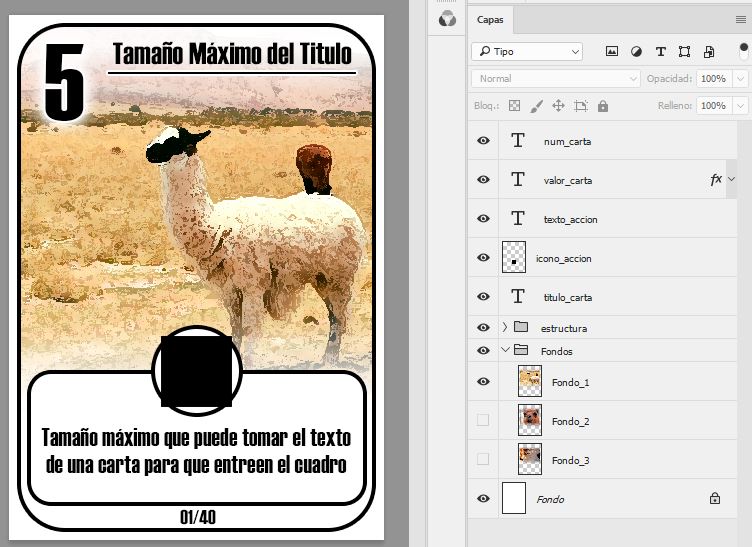
Aquí hay muchas interpretaciones de cómo hacer la plantilla y cómo componer una carta. En el ejemplo que os mostramos, hemos «diseñado» una carta estándar tipo póker (88,9 x 63,5) con las siguientes capas:

- num_carta: Tomará del excel un texto y lo sustituirá por el que corresponda (cartas del 1 al 12). Será siempre será visible y se encuentra abajo centrado.
- valor_carta: Tomará del excel un valor numérico en formato texto y lo sustituirá. Será siempre será visible y se encuentra en la esquina superior izquierda.
- texto_accion: Texto de acción de la carta. Tomará del excel el valor y lo sustituirá. No será siempre visible porque algunas cartas no llevan texto de acción y se encuentra en la caja grande de abajo. Ese texto es el máximo posible que encajar en el recuadro sin que se pierda información.
- icono_accion: Tomará del excel la ruta a un icono, y lo encajará en el recuadro negro del medio. Siempre será visible.
- titulo_carta: Tomará del excel el valor que tenga y lo sustituirá. Siempre será visible y ese texto es el máximo posible sin perder información.
- Fondo_1, Fondo_2, Fondo_3: Distintos posibles fondos que se ocultarán y/o mostrarán en función de como esté en el excel.
Tip: Para crear un recuadro de texto en Photoshop, en vez de simplemente pinchar en la imagen con la herramienta de texto (T), arrastra haciendo click para seleccionar un área.
Tip: Para cambiar el nombre de la capa para darle uno identificativo, haz click dos veces para cambiarle el nombre
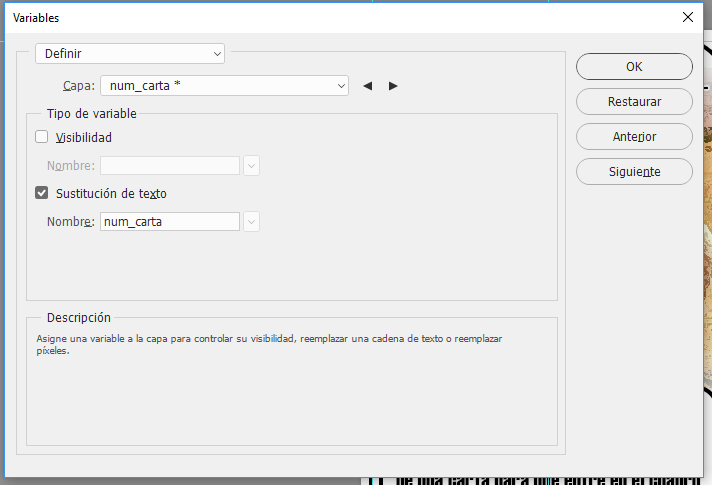
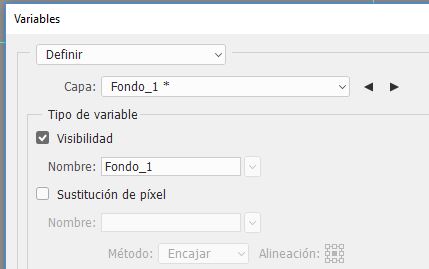
Una vez que ya tenemos diseñada la carta, hay que definir qué capas son las que establecer como variables. Para ello vamos a Imagen->Variables->Definir… Luego, donde pone Capa, vamos seleccionando las capas que queremos definir como variables (que luego irán en el excel) Para capas de texto marcamos «Sustitución de texto» y en el nombre ponemos el mismo que el de la capa. El nombre de la variable puede coincidir o no, nosotros lo ponemos igual por comodidad.

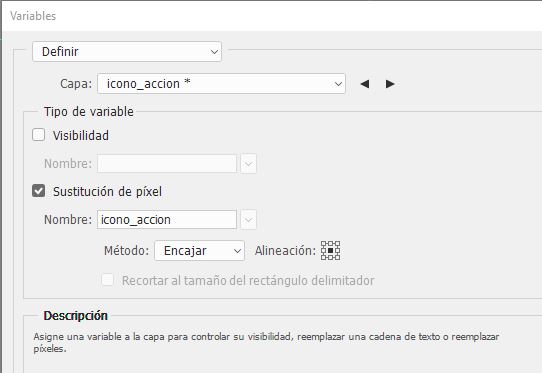
Cuando lo que queremos hacer es una sustitución de imagen en una capa, la ventana cambia ligeramente a lo siguiente:

Y por último, cuando lo que queremos es mostrar/ocultar una capa, marcamos en «Visibilidad» y le ponemos el mismo nombre que la capa (una vez más, por comodidad)
Cuando ya hemos definido exactamente todo lo que vamos a definir luego en el excel, guardamos y dejamos el Photoshop de lado un rato y nos ponemos a rellenar el excel, el paso que a priori parece más sencillo pero que si no lo haces exactamente como entiende Photoshop, te va a llevar un buen rato.
Remarcamos que se ha de definir todo porque si a Photoshop no le cuadra lo que viene en el excel con lo que el tiene definido, te dará errores.
2.- Crear el excel, rellenarlo y exportarlo a formato CSV con tabulaciones
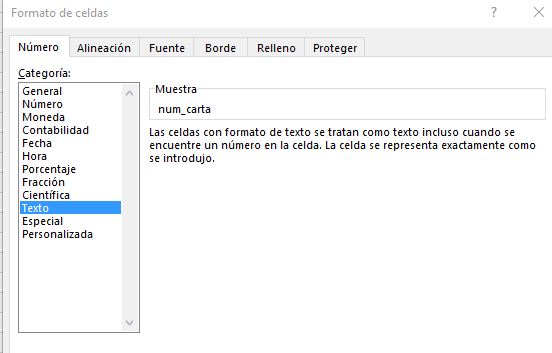
(Opcional)Como consejo antes de empezar, en el fichero excel, seleccionad todas las celdas y establecedlas como formato «texto», ya que por ejemplo 1/ 50 para la numeración de las cartas, os la interpretará como una fecha y es mucho más engorroso.


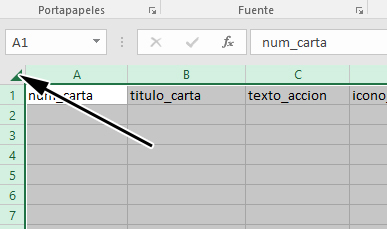
La regla de oro de crear el excel, es que la primera línea del fichero de excel, se tiene que llamar igual que la variable que hemos definido en Photoshop. Así, cuando lo carguemos en Photoshop, éste sabrá qué capa es la que tiene que sustituir.
Aquí hay varias maneras de hacerlo, pero os contamos como lo hacemos. Todos los tutoriales de esto, el ejemplo que te presentan es con todos los campos rellenados en el Excel, pero… ¿y si justamente hay una capa que queremos que su valor sea vacío en vez de contener valor? Os explicamos más adelante cómo lo resolvemos nosotros.
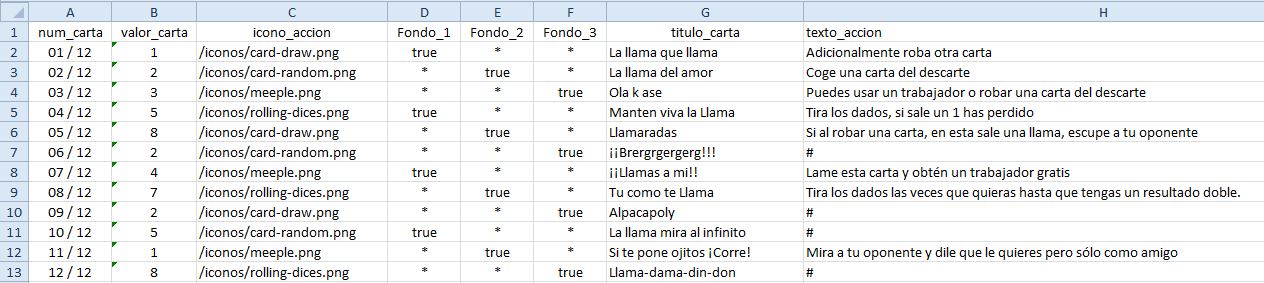
Esta es la pinta que tendrá el excel cuando lo hayamos rellenado:
Pasamos a comentar las particularidades y características de cada tipo de dato.
Tal y como vemos en num_carta,valor_carta, es simplemente texto que será sustituido y que siempre tiene el mismo tamaño. En el caso de número de carta siempre tiene el formato XX / YY y el valor de la carta siempre es un número de una cifra.
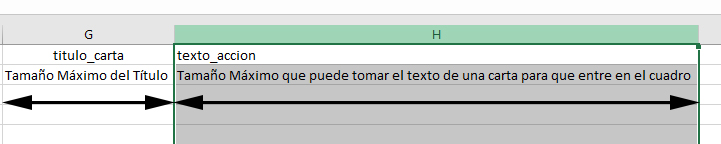
En titulo_carta y texto_accion, también es texto y pondremos lo que queramos, pero con cuidado, porque es muy variable. Como en la plantilla de Photoshop le hemos dado un tamaño máximo de texto tanto al título como al texto de la acción, no debemos exceder de ese número de caracteres porque si no perderemos lo que no entre. Como truco, si hacéis doble click entre las celdas GH y HI, el tamaño de la celda se ajustará automáticamente al tamaño del texto tal y como se muestra a continuación, y así sabréis aproximadamente* hasta cuanto tenéis para poder escribir.

Como véis en la imagen anterior, hay algunas líneas que contienen ‘#’. Ese carácter, significa que el texto irá vacío. Luego en el fichero TXT que se genere, haremos una sustitución de valores, pero eso lo explicamos más adelante..
En icono_accion vemos una ruta a una carpeta donde están los iconos que iremos sustituyendo. Donde esté la plantilla, podéis crear carpetas y dentro de esas carpetas meter distintos símbolos o iconos para que luego en Photoshop se sustituya por el que toque. Recomendamos que todos los iconos tengan el mismo tamaño para que sea todo más coherente en el resultado final.**
En las columnas Fondo_1, Fondo_2 y Fondo_3, vemos que tienen como valores true y **. Esto significa que si está a true, se mostrará, y si está con ** no. En cualquier caso, al igual que pasaba con el carácter #, lo sustituiremos más adelante por un «false» para que no se muestre.
Con esto, tendremos rellenados todos los campos del fichero excel. Cuidado de no tener filas ni columnas «aparentemente vacías» que luego a la hora de exportar puedan causarnos error. Seleccionando unas filas por debajo y eliminándolas (y de la misma manera con las columnas a la derecha) no debería de producirse ningún error después.
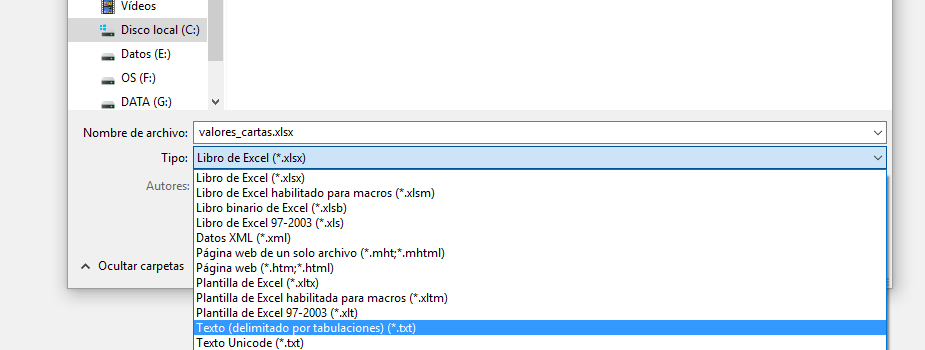
Y llega el momento de guardar el contenido de nuestro excel en formato Texto (delimitado por tabulaciones). Archivo->Guardar Como…
Cuando te de un mensaje diciendo que si quieres cambiar formato etc etc decid que no a todo y cancelar todo lo que ponga, el fichero de texto CSV por tabulaciones ya se habrá creado.
Ahora, llega una parte que la toreamos así por las particularidades de Excel. Nos explicamos:
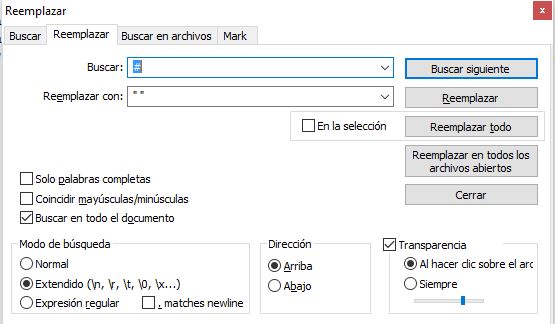
Cuando queremos que un texto sea vacío, el contenido de la celda no puede ser un espacio vacío, puesto que Photoshop no lo interpreta, así que abriremos el Notepad++ y reemplazaremos el texto # por » «. ¿Por qué? Porque Excel al guardar como texto, las comillas («) te las pone dobles. Así que si en la celda que queremos que lleve texto vacío ponemos como valor (» «), al exportarlo, nos lo guardaría como («» «»). Así pues, abrimos el Notepad++ y con la opción de reemplazar, reemplazamos todos los # por » «.

Haremos lo mismo con ** por «false» (con las comillas) y todos los true por «true» (con las comillas). ¿Por qué? Porque Photoshop sólo acepta el valor «true» para mostrar la capa y «false» para ocultarla, si no está escrito exáctamente así, lo dejará tal y como esté en la plantilla e ignorará lo que le hayamos puesto. ¿Por qué no escribir en el excel «true»/»false» directamente? Porque a la hora de exportarlo nos lo exportará como «»true»» y «»false»» y no es como lo espera Photoshop.
Actualización 23/01/2017
Gracias a Roberto (Klannad) que nos ha preparado un pequeño programita para Windows que hace todo lo de arriba. Lo único: Donde queramos que lleve «false» deberemos poner una @, y donde queramos que no haya texto deberemos poner un #. El nombre del TXT que vayamos a pasarle al programa, tiene que ser «valores_cartas.txt«, que generará un nuevo fichero de texto «textoPS.txt«. Solo tenéis que ejecutar el archivo Renombrar.bat y ya no tendréis que hacer esas sustituciones a mano.
Si queremos cambiar los nombres del fichero de entrada y fichero de salida, tendréis que abrir con el bloc de notas el archivo .bat y ponerle lo que queráis.
Si hemos hecho todos estos pasos, ya estamos listos para cargar el conjunto de datos en Photoshop y ver el resultado.
3.- Cargar el conjunto de datos (CSV) en Photoshop
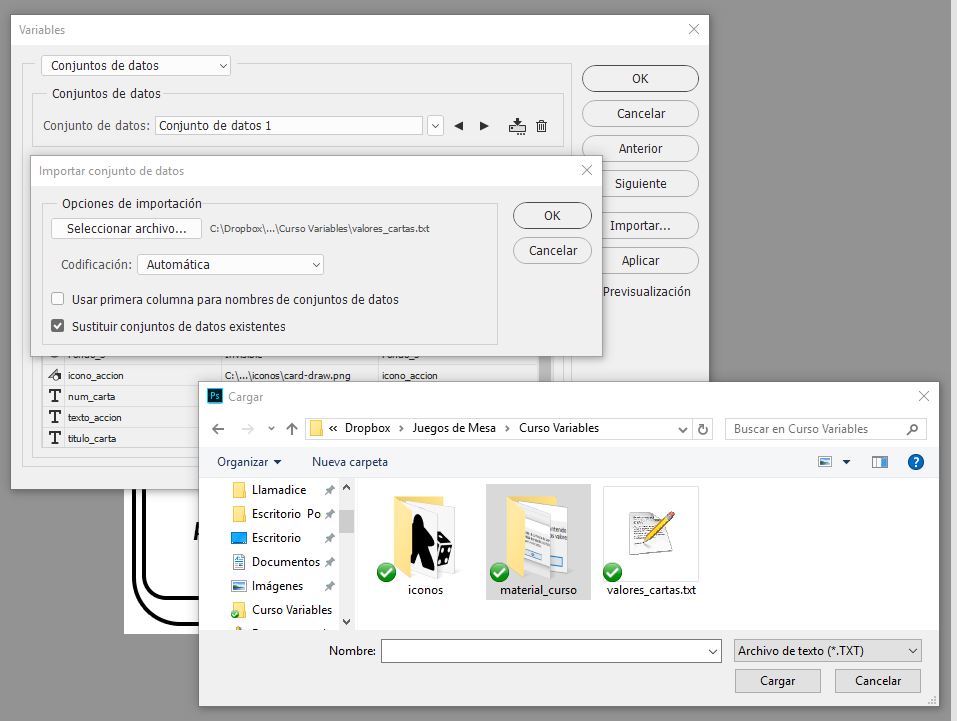
Una vez tenemos el formato correcto de nuestro fichero de texto, en Photoshop, vamos a Imagen->Variables->Conjunto de datos… y ahí seleccionamos Importar. Cargaremos el fichero de texto que hemos estado modificando (o el fichero de texto que ha generado el programita Renombrar.bat).
Si todo ha ido bien, no dirá nada Photoshop, y podremos (si tenemos marcada la casilla de «Previsualización») ir seleccionando en el desplegable de «Conjunto de Datos» una a una para ir viendo las cartas que hemos generado. Esto último es recomendable para verificar una a una lo que hemos generado (y vemos que se ha generado bien).
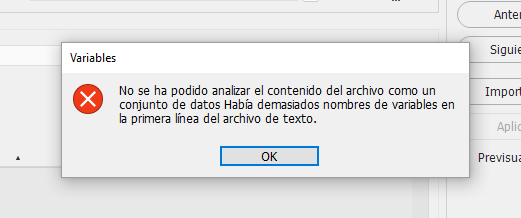
¿Os acordáis de cuando os dijimos que eliminárais columnas a la derecha/filas debajo para que Photoshop no os de error? Este es el error que os presenta si tenéis columnas vacías y/o sin definir:
Si habéis llegado hasta aquí, lo más difícil ya está hecho ¡Enhorabuena!
4.- Exportar en ficheros PSD una a una las cartas de manera automática
Cuando ya vemos que todos los datos están bien y que no necesitamos cambiar nada en el excel, exportamos todas las cartas a archivos PSD independientes. Iremos a Archivo-> Exportar-> Conjunto de datos como archivos…

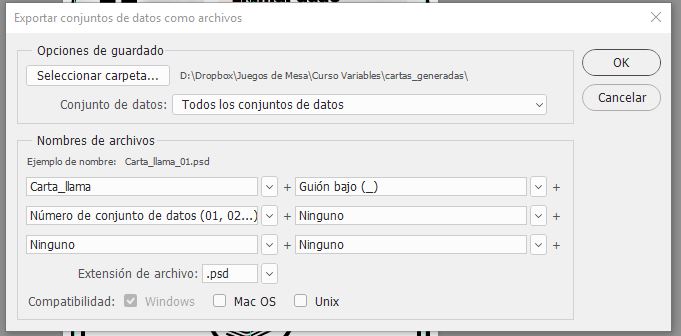
Seleccionamos la carpeta donde queremos que se guarden los ficheros PSD, le damos una «estructura» de nombre (En nuestro caso Carta_llama_XX.psd, pero podéis elegir lo que queráis) y le damos a OK.

Ya tenéis todas las cartas generadas con sus capas ocultas/visibles, textos cambiados, valores cambiados, iconos sustituidos… pura magia. El siguiente paso del tutorial es completamente opcional pero te puede salvar de un trabajo repetitivo que una vez sepamos que hemos generado bien las cartas, no debiéramos de hacer, pero que Photoshop, al sólo exportar como PSD, no nos deja otra opción (que sepamos).
5.- Guardarlas todas en el formato que se quiera
Cuando exportamos todos los PSD de las cartas, está genial por si tienes que retocar algo en alguna de manera puntual o hacer algo o lo que sea pero…¿Y si con el excel ya tenemos lo que necesitamos? ¿Hay que ir guardando una a una cada carta en un formato para imprimir? ¿Y si es un juego de 250 cartas? ¿Hay que ir abriendo 250 archivos y guardándolos en JPG UNO A UNO? Os vamos a enseñar como crear un proceso automatizado para que te abra el PSD, te lo guarde en el formato que tu elijas (Por ejemplo, JPG, PNG, etc… lo que quieras), y lo cierre de manera completamente automática. Esto se hace mediante la creación de un droplet.
Una de las cosas que tiene Photoshop es la definición de «Acciones«, que te permiten grabar unos pasos concretos y luego poderlos reproducir en otra imagen. Por ejemplo, sabemos como aplicar un tono sepia a una fotografía y se la queremos aplicar de la misma manera a 20 fotos, pero no queremos estar metiendo valores y seleccionando menús uno a uno para esas 20 fotos: Nos grabamos una vez el proceso, y lo repetimos dándole a un botón. Un droplet es, entonces, un programita que te genera Photoshop con una acción que te has grabado previamente y en el cual puedes «soltar» archivos en él (como si movieras fotos de una carpeta a otra) y que te aplique esa acción grabada en todo lo que le sueltes.
Por lo que, aplicándolo a nuestro caso, lo que haremos será grabarnos «guardando una carta en formato JPG» y cerrando el psd, y después generaremos un programita para seleccionar todos los PSD que se quiera para «convertirlos» en JPG.
Para ello vamos por partes: 1º Creamos la acción de guardar los PSD como JPG, 2º creamos un proceso automatizado con esa acción, y 3º lo utilizamos para obtener los JPG.
1º Creando la acción
Abriendo la pestaña de acciones, creamos una nueva. Si no vemos la pestaña de acciones, seleccionamos Ventana->Acciones
Le damos un nombre característico (por ejemplo, Guardar como JPG las Cartas) y en el momento de creación comenzará a grabar. Haremos 3 pasos:
- Vamos a Capa-> Acoplar imagen y le decimos que si cuando nos pregunte si eliminamos las capas ocultas. Esto lo que hará será dejarnos la imagen sin capas para exportar a JPG (este paso es para evitar que al ejecutar el droplet, no nos añada el sufijo » copia» al nombre del jpg generado, ya que si el archivo contiene capas, lo añade obligatoriamente).
- Vamos a Archivo->Guardar como… y guardamos una carta como JPG, con el mismo nombre y con la calidad que queramos.
- Cerramos la imagen sin guardar cambios.
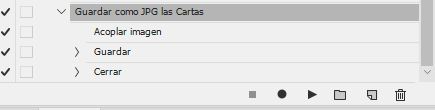
Ahora, lo que haremos será darle al botón de STOP para que pare de grabar nuestros movimientos. El resultado más o menos debería ser este:
2º Creando el droplet
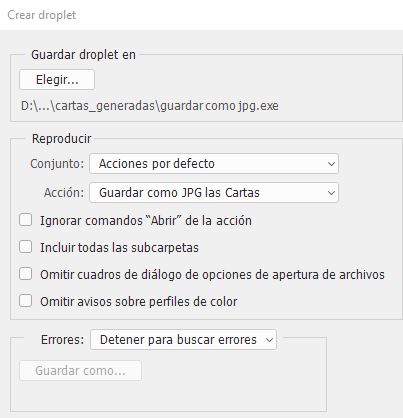
Cuando hemos terminado de grabarnos, vamos a Archivo-> Automatizar-> Crear Droplet…
Elegimos dónde queremos guardar el .exe, elegimos el conjunto de acciones (si no tenéis otros conjuntos creados estará en el de por defecto) y seleccionamos la acción a reproducir. Le damos a Ok y ya estaría el droplet creado.
3º Usar el droplet para convertir los PSD a JPG
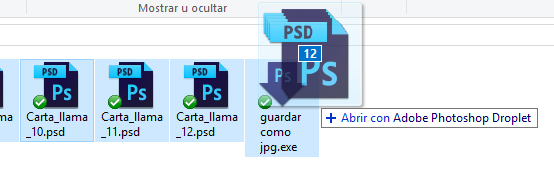
Nos vamos a la carpeta donde está el droplet recién generado. Seleccionamos todos los archivos PSD que queramos convertir, y los «arrastramos» hacia el droplet.
Photoshop comenzará a procesar todas las imágenes que le hayas soltado y cuando termine habrán aparecido tus cartas ya generadas.

Y ya está. Puede parecer mucho trabajo y muy complicado, pero una vez te has acostumbrado, es muy sencillo de aplicar y de modificar. Cada vez que quieras cambiar/añadir algo a unas cartas, podrás generarlas de una manera inmediata prácticamente, tocando dos o tres archivos y dejando que el resto del proceso (que ya has configurado previamente) se encargue de todo.
Esperamos que sea de utilidad y si queréis un apoyo visual a este tutorial, el compañero de BcP Juegos ha hecho un vídeo que podéis ver aquí.
Podéis descargar todos los archivos del curso para jugar con ellos aquí:

¡Muchas gracias por leer!
*Aproximadamente, dado que si utilizas una tipografía la cual el ancho de cada letra no es el mismo, puede que te baile una letra, dos o un cachito. Lo mejor es tener ligeramente espacio de menos en la celda del excel para asegurarte de que todo va a ir dentro de la caja de texto.
** Importante: La ruta que pongas en el excel, las barras de la dirección tienen que ser estas: /. Si quieres poner una ruta entera y/o con barras invertidas (\) tendrás que entrecomillar TODA la ruta al fichero y lo tendrás que hacer en el paso de sustitución con el Notepad. Como truco, Si reemplazáis, por ejemplo una ruta del tipo, C:\cartas\Carta_01.jpg, haréis dos sustituciones con C:\cartas por «C:\cartas y .jpg por .jpg» y así tendréis entrecomillada toda la ruta al fichero.



















16 comments to “Tutorial: Crear cartas de manera automática”
You can leave a reply or Trackback this post.
Éxito y Error - 17 enero, 2017 at 12:41
Muy buen tutorial, hay cosas que sabía y cosas que no. Muy interesante el paso del notepad porque sin eso te puedes volver loco tocando excel. Gracias chicos ¡gran trabajo!
Isra C. - 17 enero, 2017 at 15:29
A nosotros nos llevó un buen ratazo tenerlo alineado, pero una vez te sabes por donde cojea es fácil de torear.
¡¡Muchas gracias Enrique!!
Pedro Soto - 17 enero, 2017 at 13:16
Yo lo de automatizar y lo de los droplet si lo sabía y lo he usado muchas veces incluso para pasar multiples ficheros de RGB a CMYK o para recortarles unos centímetros de lienzo o redimensionar.
Pero lo otro, ¡¡me ha encantado!! No sabía que con variables se podían tocar estas cosas y lo echaré un ojo muy en serio, en especial para protos. Ahora usaré el excel para algo más que llevar mi contabilidad trimestral.
¡¡Gracias!!
Isra C. - 17 enero, 2017 at 15:30
La automatización es un paso que te puedes saltar, pero como para nosotros es algo fundamental, pues lo hemos metido a cholón también 😀 El caso es que hay infinitos tutoriales mejores para crear acciones y Droplets, pero bueno, así te lo llevas todo en uno 🙂 🙂
Ya nos contarás qué tal para los protos!! Verás que gozada el generar las cartas con un par de clicks!!
Ennekes - 17 enero, 2017 at 16:08
Muy bueno el artículo. Me cuesta dar el paso de abandonar mi word, pero tras leeros estoy por probar. A ver si me animo y ya os comentaré. 🙂
Isra C. - 18 enero, 2017 at 12:45
Jajajaja cuidado que como te pongas no vuelves al Word!!
Paco Yánez - 18 enero, 2017 at 08:57
Gran aporte pareja!!! Muchas gracias por compartirlo!
Isra C. - 18 enero, 2017 at 12:46
Acordaos de nosotros para regalarnos cositas 😀 😀 Esperamos que te valga!!
Roberto P. T. - 18 enero, 2017 at 12:34
Muchas gracias por el aporte.
Una ayuda para hacer las sustituciones más rápido. Será hacer doble click en un archivo bat.
Para ello copiais el texto que hay más abajo (empieza en @echo off) en un archivo de texto y lo renombrais como loquesea.bat
¿Qué hace? En el fichero «texto.txt» (donde tenemos todos los valores tabulados) que haya en el mismo directorio sustituye lo siguiente:
# por «»
true por «true»
false por «false»
y crea un nuevo fichero de texto con los cambios textoPS.txt
@echo off
setlocal enabledelayedexpansion
for /f «tokens=* delims=» %%x in (‘type texto.txt’) do (
set linea=%%x
set linea=!linea:#=»»!
set linea=!linea:true=»true»!
set linea=!linea:false=»false»!
call :show !linea!
)
goto:eof
:show
echo %* >> textoPS.txt
goto:eof
Isra C. - 18 enero, 2017 at 12:44
Maravillosísimo Roberto!!!! Luego lo genero, lo subo y lo publico!
Eso si, hay que sustituir por » » no por «», que si no Photoshop te dice que te faltan «datos» porque la ausencia de texto (el espacio vacío) lo considera ausencia de datos, pero no si incluye un espacio vacío 😀
Luego lo retoco un pelín en casa y lo subo.
Roberto P. T. - 18 enero, 2017 at 12:51
Añadimos una linea para borrar de inicio el contenido del fichero textoPS.txt que sino va añadiendolo al final y modifico lo del espacio dentro de «»
@echo off
vaciarfichero > textoPS.txt
setlocal enabledelayedexpansion
for /f «tokens=* delims=» %%x in (‘type texto.txt’) do (
set linea=%%x
set linea=!linea:#=» «!
set linea=!linea:true=»true»!
set linea=!linea:false=»false»!
call :show !linea!
)
goto:eof
:show
echo %* >> textoPS.txt
goto:eof
call :show !linea!
)
goto:eof
:show
echo %* >> textoPS.txt
goto:eof
Roberto P. T. - 18 enero, 2017 at 12:59
Una cosa a tener en cuenta es que TRUE FALSE y # está terminante prohibido usarlo en descripciones. Si escribes las palabras trueno o falsete (está seguro que es más usada que la anterior 😛 ) te las cambiará por «true»no y «false»te
Roberto P. T. - 18 enero, 2017 at 13:04
Antes copie y pegue mal, versión 0.3
@echo off
vaciarfichero > textoPS.txt
setlocal enabledelayedexpansion
for /f «tokens=* delims=» %%x in (‘type texto.txt’) do (
set linea=%%x
set linea=!linea:#=» «!
set linea=!linea:true=»true»!
set linea=!linea:false=»false»!
call :show !linea!
)
goto:eof
:show
echo %* >> textoPS.txt
goto:eof
Carmen Arévalo - 4 marzo, 2018 at 22:05
Cómo puedo generar mis propios juegos Dobbles? Los necesito para mis clases de español.
Isra C. - 4 marzo, 2018 at 23:51
Buenas Cármen, lo que tendrías que hacer es crearte un éxcel con tantas columnas como imagenes que quieras que haya y en cada fila poner las imagenes que haya en cada carta. Es un trabajo bastante laborioso y creo que no puedo ayudarte tanto como quisiera 🙂
Océano de juegos - 2 septiembre, 2019 at 00:24
Genial tutorial!!!